https://www.zsxxfx.com/22499.html
日期: 2022年2月18日 上午9:00

继续分享wordpress建站教程。有时候我们可能会需要让网站中的某一篇文章或页面跳转到其它链接地址,实现方法有很多,使用wordpress建站最简单的是用插件,如果使用了宝塔面板,也可以在宝塔面板中设置跳转。如果你觉得麻烦,那么也可以参考一下本文分享的方法,直接在文章或页面中插入一段代码即可实现跳转。
本文用到的链接跳转代码如下:
<script language="javascript">
document.location= "https://www.zsxxfx.com";
</script>通过上面的代码我们可以跳转到任何链接地址(上面的链接修改成你自己的就可以了)。这个方法还有一个优势,不需要插件,不需要修改核心代码,也不用设置服务器,不管是经典编辑器还是区块编辑器都适用。下面简单说一下使用方法。
古腾堡编辑器

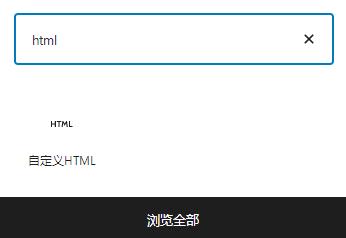
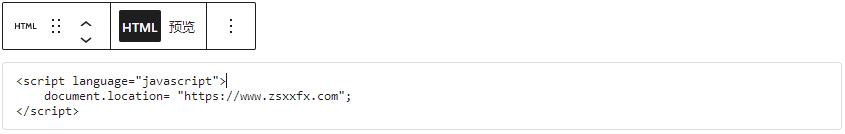
打开需要设置的文章或页面,然后在古腾堡区块编辑器中添加一个HTML区块。

把上面的代码添加进去,然后更新或发布即可实现跳转。
经典编辑器

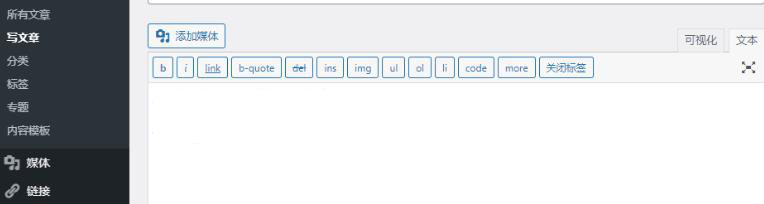
在经典编辑器中编辑代码就更简单了,在文章或页面编辑状态下,切换到文本模式,然后把上面的代码复制进去就可以了。跳转效果是一样的。
总结
今天分享的这个文章或页面的跳转方法适合少数情况,如非必要我们还是尽量少用此类跳转,如果是不需要的页面可以修改或删除,然后提交死链,这样处理会更好一些。