第一篇文章一个简单的网站搭建教程

对于很多人来说,其实搭建网站(不限于个人网站)可以大大激发学习兴趣,还可以把之前似懂非懂的理论知识付诸实践、串联起来,是个很好的锻炼技术能力的方式,而且,要是能真正利用起来,可能还有意想不到的收获。
这里,我整理了一份快速建站教程,大家有兴趣可以试试看。
1. 选择合适的平台
如果你想快速搭建一个好用的、移动友好的、功能性的网站,那么你需要选择一个平台(也被称为 CMS)
1.1 什么是 CMS?
CMS 全称为 Content Management System ,也就是内容管理系统。
回首 2004 年,彼时,大多数的网站是用 html, css, 甚至还有 flash 写的,这需要一点点写大量的代码,需要花费巨大的时间和精力去学习,而且还不容易掌握。
这就是为什么至今还有人觉得从头开始创建一个网站是多么困难的事情, 涉及到许许多多的 coding 和 design 技能。
然而,并非如此。
到今天, 2018 年,使用像 WordPress 这样的 CMS ,任何人都可以轻而易举的创建网站。
简单的说,CMS(或者其他的建站平台)就是一个用户友好的,用来搭建网站、管理在线内容的平台。
1.2 2018 年最流行的建站平台
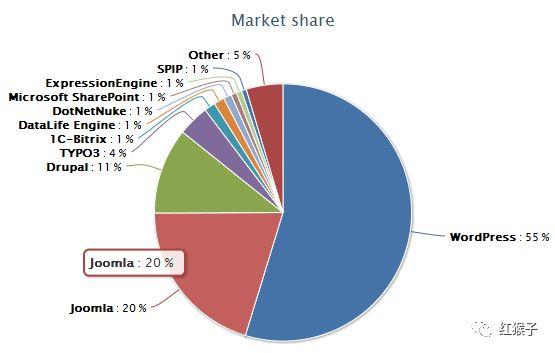
根据 W3Techs 最近的调查结果显示,WordPress 是目前最流行的 CMS (55%),后面两个是 Joomla (20%) 和 Drupal (11%)。

1.3 下面是为什么推荐使用 WordPress 建站的原因
WordPress vs. HTML & CSS: 从零开始学习 HTML 大概会花费 6 个月以上的时间,更不要说还有 CSS,PHP。虽说能掌握 HTML 基础知识更好,但是如果你想要在一两天之内,就可以创建一个属于自己的网站的话,那么从头开始学 HTML 并不是一个可行的方案。
WordPress vs. Website Builders: Website Builders 通常比较贵,而且功能受限,如果网站只有一个页面的话,用 Website Builders 是挺好的,如果有很多页面的话,Website Builders 并不是一个好的选择。
WordPress vs. Joomla/Drupal: Drupal 是一个强大的建站平台,在 web 开发人员和有经验的程序员当中,非常流行,但是因为它陡峭的学习,对于初学者来说,并不是一个好的选择。Joomla 也不错,只是跟 WordPress 相比,它要求建站者拥有更多的编程技能。
1.4 强烈建议初学者使用 WordPress
说实话,这是笔者用过的最简单的一个建站平台。同时,它也非常的灵活,从小企业主,到搞艺术创作和博客网站的自由工作者,它几乎适用于任何人。
1.5 在开始下一步之前,你需要:
√选择一个建站平台,我这里推荐的是 WordPress,因为它简单且免费。本教程就是以 WordPress 为例,教你如何搭建自己的网站。
√目前为止,你不需要下载安装任何东西,接下来,跟我一步步的做就好。
2. 获取域名和虚拟主机
搭建 WordPress 之前 , 首先要做两件事:
- 获取域名 (就像 http://yoursitename.com 这样的一个网站地址)
- 获取虚拟主机(一个提供了托管服务的,把你的网站同 Internet 连接起来的服务器)
WordPress 本身是免费的,但是购买域名和虚拟主机,则需要每月花费一点点钱,好在并不贵,可能就是一杯咖啡的钱。
拥有自己的域名,可以让网站可以比 http://yourbusiness.my-free-website.com 这种用别人的域名看起来更专业。
拥有自己的虚拟主机,可以保证它不会什么时候突然挂掉,而且它还可以提供非常快的响应速度。
2.1 如何获取域名和虚拟主机
国内的话推荐使用阿里云,国外的话可以选择 Godaddy,Name,Bluehost 等,都可以。
下面以 http://www.Bluehost.com 为例,讲解如何注册域名,获取虚拟主机。
它实际上并不贵,而且客服比较好,并且目前它上面有免费域名可供选择,非常值得一试。
一旦你在上面获取了一个域名,你同时也会获得一个个人 email 账号,比如 you@yoursite.com 这样的,它看起来比你用第三方域名注册的 email 账号显得专业多了。
下面讲一步步的教你如何申请域名,获得虚拟主机,配置网站等。
2.2 步骤详解
2.2.1 登陆 http://Bluehost.com

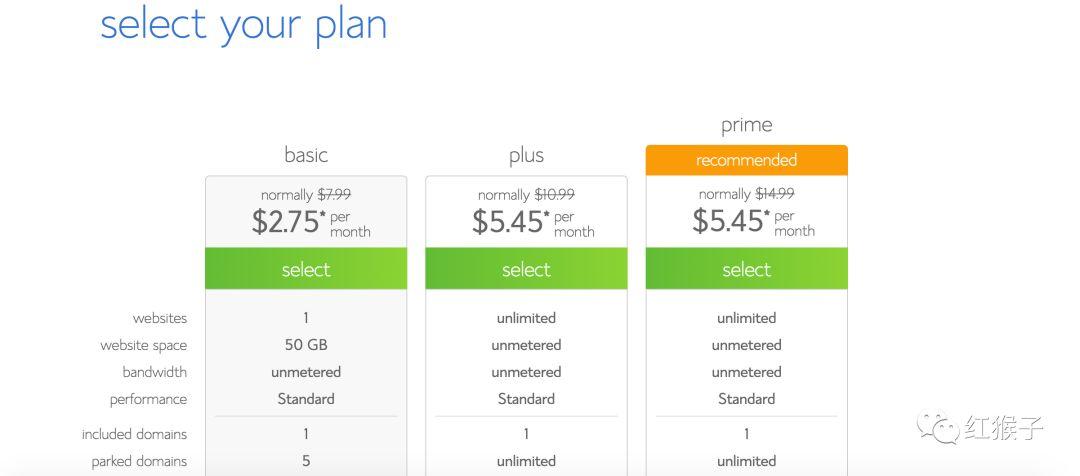
2.2.2 选择网站托管计划
点击 get started now 进入 select your plan 页面。
对于新手来说,basic 也就是 $2.75/mon 就基本够用了。plus 和 prime 相对较贵,因为较之 basic,它们提供了更多的功能,但对新手和新网站来说,暂时还用不到这么多的功能。所以,这里选择最便宜的 basic 就好了。

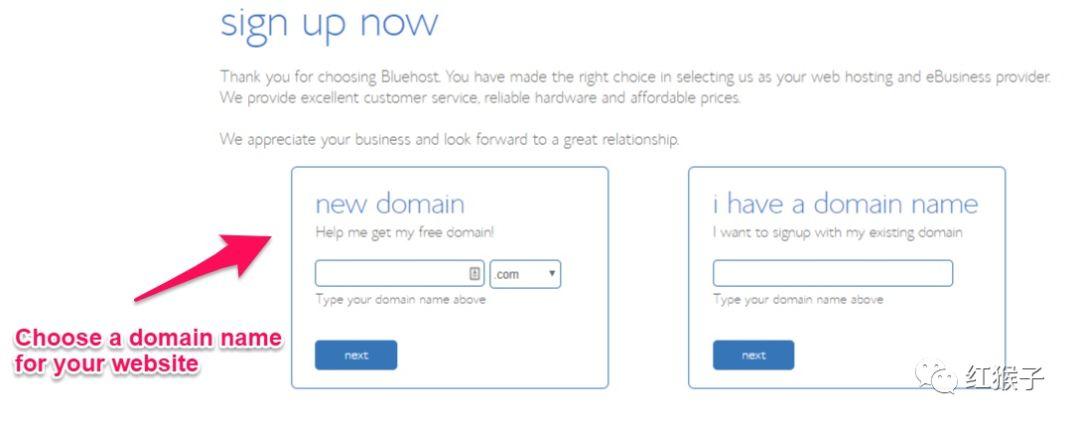
2.2.3 取一个好的域名
这有两条简单实用的原则:
- 如果是为自己的公司申请域名,那么就取一个跟公司名字相关联的域名,比如 http://YourCompanyName.com
- 如果是为个人申请域名,类似 http://YourName.com 这样的就可以了。
域名通常以 .com, .org, .net 结尾,但是最近还出现了许多像 .agency, .pizza 这样的扩展域名。
在域名选取上,笔者的建议是,尽量用 .com, .net,.org 这些常见域名,最好不要用奇奇怪怪的扩展域名。

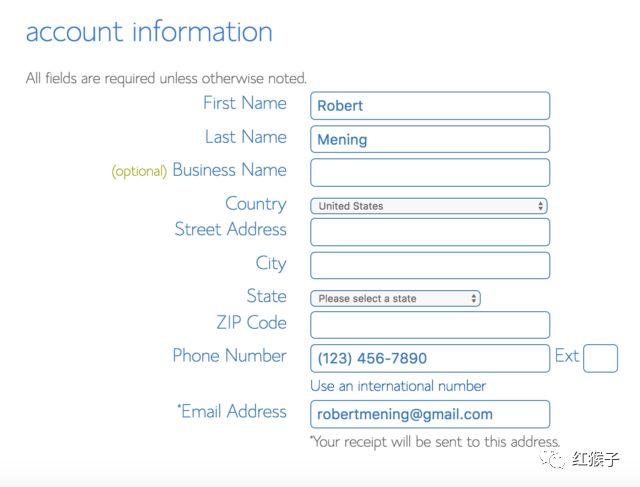
2.2.4 填写个人信息
填好域名之后,点击 next, 如果域名可用,那么就进入 create your account 页面。

填好表格中的个人信息之后,你注册的邮箱中会收到一封确认邮件。
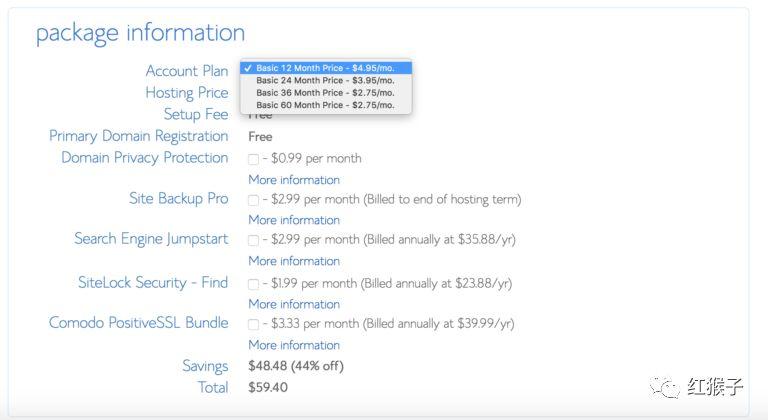
2.2.5 核对 Package 信息
默认付费时长为 3 年,在 Account Plan 里面也可以对它进行更改。后面那些收费选项,是额外提供的一些服务,可以按需购买,最后仔细核对最终的付费信息。

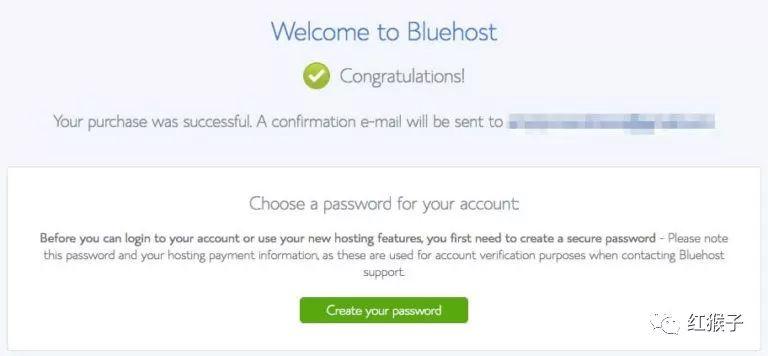
2.2.6 创建密码
填好支付信息之后,点击提交,接下来就是付款了。
付好款后,会有一封确认邮件发到你的邮箱,此时就代表注册和购买成功了。
接下来,会提示为你的账户创建密码。

2.3 在开始下一步之前,你需要:
√想出一个独具特色、跟你个人业务相匹配的域名
√购买虚拟主机来托管你的网站
3. 搭建网站
购买好域名和虚拟主机,现在就可以开始搭建自己的网站了。
3.1 安装 WordPress
第一步是在虚拟主机中安装 WordPress。
有两种安装方式。
3.1.1 一键安装
现在绝大多数的虚拟主机都支持 WordPress 一键安装,因为它大大简化了安装过程,节省了建站者不必要的体力劳动。
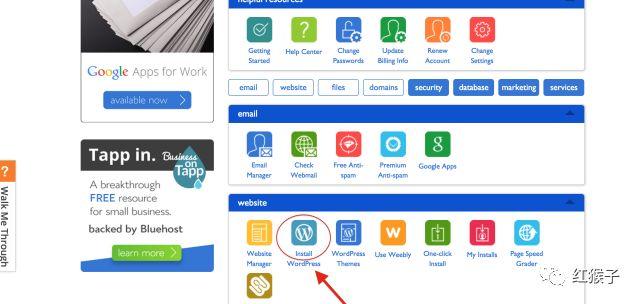
注册好 Bluehost 虚拟主机之后,你会在个人账户管理页面上发现一键安装(1-click-installation)功能。
步骤如下,其他虚拟主机供应商大体类似。
- 账户登陆 Bluehost
- 找到 control panel
- 找到 WordPress 或者 Website 图标
- 选择你要安装的网站的域名
- 点击 Install Now,安装结束之后,就可以访问你的 WordPress 网站了。

3.1.2 手动安装
如果虚拟主机并没有提供 WordPress 一键安装功能,那么就只好手动安装了。手动安装略麻烦,这里就不做展开说明了。
3.2 为网站选择主题模板
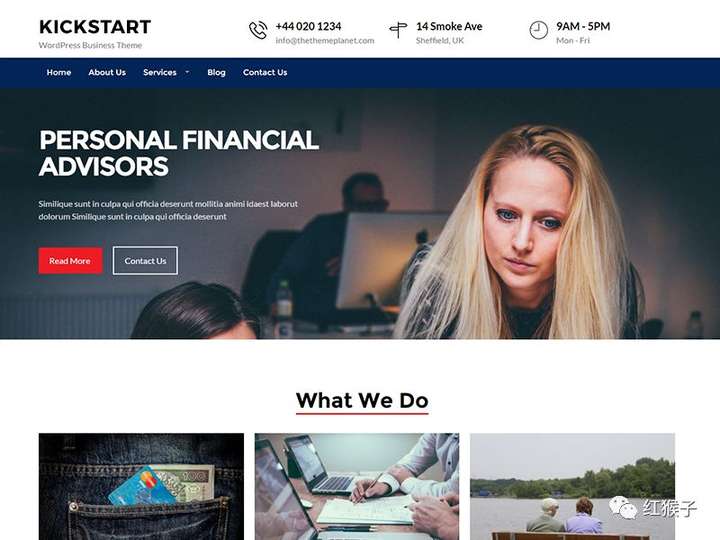
安装好 WordPress 之后,访问域名,你会看到一个最基本的页面。

接下来,可以定制化你想要的主题,下面是一个例子。

WordPress 提供了上千个专业的主题可供选择,你可以根据这些主题来定制化你的网站页面。
3.3 如何找到想要的主题
3.3.1 登陆 WordPress dashboard
如果你不知道如何登陆,可以在浏览器 URL 栏输入 https://yoursite.com/wp-admin , 把 yoursite 替换成你自己的域名就好了。
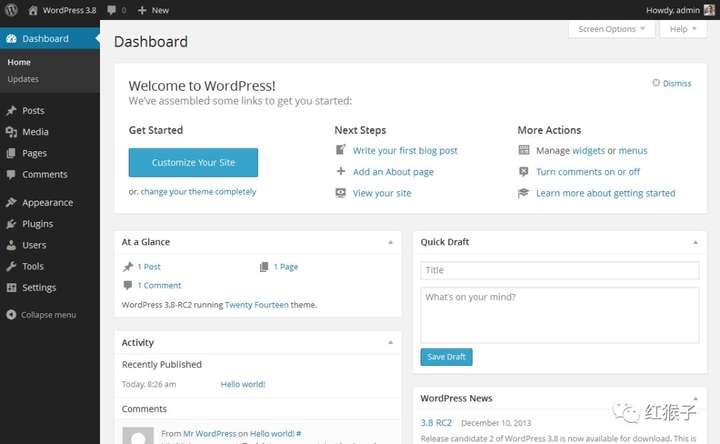
WordPress dashboard 就是这个样子的。

3.3.2 找到免费主题
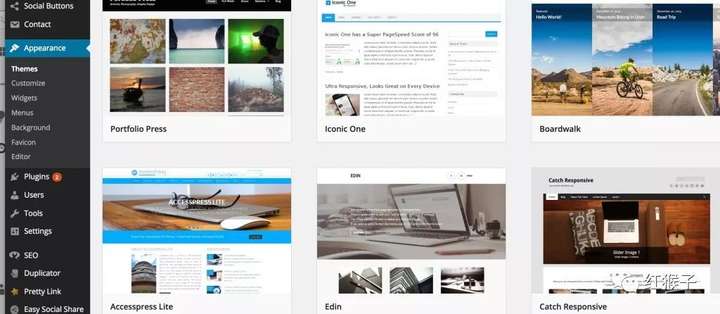
在 WordPress dashboard 当中,有超过 1500 个的免费主题可以使用。在边侧的导航栏中找到 Appearance,然后点击 Themes。

如果这里主题的不足以满足你的需求,那么可以去 http://ThemeForest.net 上面找,这上面有大量的价格不等的主题可以选择。
不过在这之前,还是建议你多看看 WordPress dashboard 上面的免费主题,它们很多都做得非常专业。
就像图中显示的,安装主题非常的简单方便,
你可以用关键字搜索想要的主题,找到最适合自己的。
另外,你应该尽量使用 responsive 的主题,这代表了它在移动设备上同样适配。
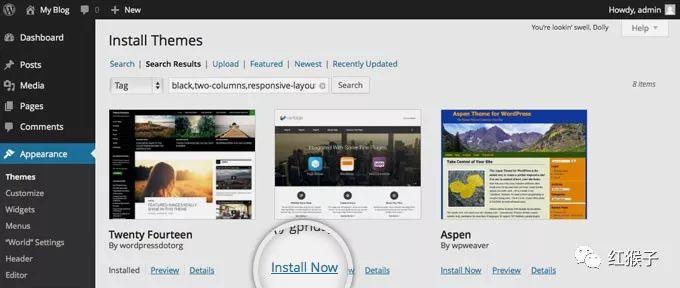
3.3.3 安装主题
找到你喜欢的主题,然后点击 install now 开始安装,非常的简单。

说明一下, 改变主题并不会删掉你以往的网站数据,你大可以频繁、放心的更换主题。
3.4 如何为网站增加内容和创建新的页面
主题安装好之后,就可以为网站增添内容了,下面让我们来快速看下相关的一些基本知识。
3.4.1 增加和编辑页面
想增加一个「服务」页面?或者 「关于我」页面?
- WordPress Dashboard 侧边工具栏中找到 Pages -> Add New。
- 接下来,你会发现一个跟 Word 差不多的界面,在里面加入你想要的图文,然后保存就可以了。
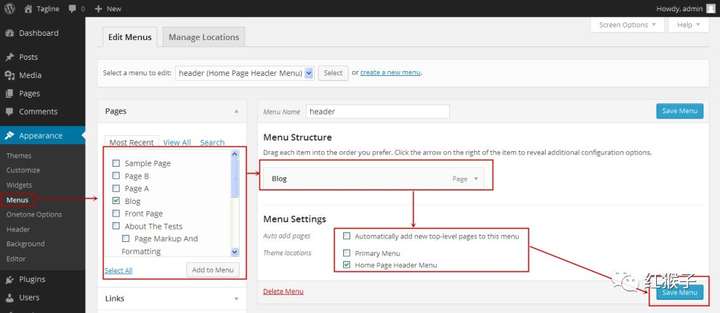
3.4.2 增加页面至菜单
如果你想把一个页面链接到菜单导航栏,这么做:
- 点击 Update 按钮,保存对页面的所有更改。
- 点击 WordPress Dashboard 侧边工具栏上的 Appearance -> Menus
- 找到你刚刚创建的页面,然后选中, Add to Menu

3.4.3 增加和编辑推送
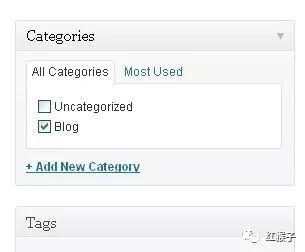
如果你是博客类型的网站,那么可能就需要经常的推送文章,你可以使用 categories 为相似的文章分类。
比如,你想创建一个名为 blog 的 category, 那么就把它加入菜单,接下来开始文章推送就好了。

你需要做的是:
- 点击 WordPress Dashboard 侧边工具栏上的 Posts -> Categories
或者
- 点击 Posts -> Add New 创建一个新的博客推送。编辑好博客之后,把它放进合适的 category
创建好 category 之后,把它放进菜单中,就 OK 了。
3.5 定制化和不断的调整
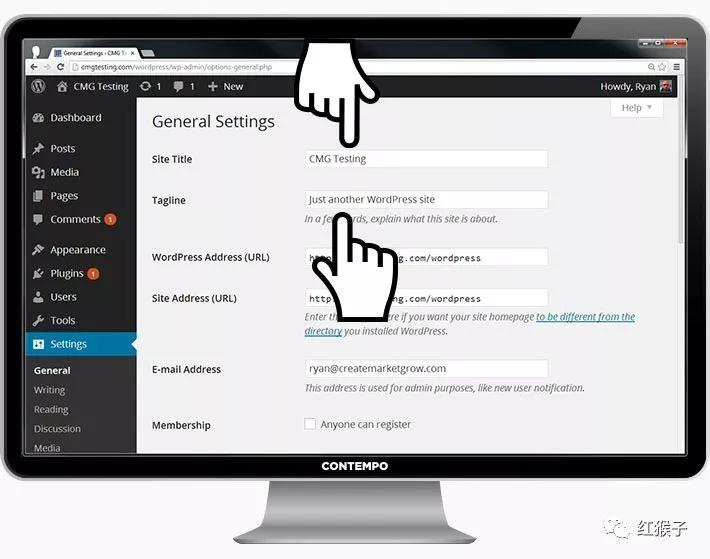
3.5.1 更改页面 title 和 tagline
页面 title 向访问者直观展示了自己网站的用途,很大程度上它也决定了你的网站在搜索引擎上的排名,所以,确保页面 title 含有合适的关键字,并且网站上所有的页面都应该有一个独特的 title。
Tagline 则是跟在每个页面的 title 末尾。
修改 title 和 tagline,是在 WordPress Dashboard 侧边工具栏上的 Settings -> General 位置。

3.5.2 禁用留言和评论
禁用页面留言
- 创建一个新的页面的时候,点击右上角的 Screen Options 选项
- 点击 Discussion,底部出现 Allow Comments 复选框
- 把 Allow Comments 复选框的勾去掉。
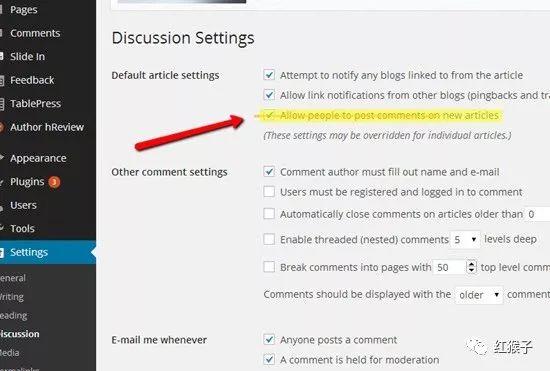
禁用所有页面留言
- 找到 WordPress Dashboard 侧边工具栏上的 Settings -> Discussion
- 去掉 Allow people to post comments on new articles 复选框中的勾

3.5.3 设置静态页面
静态页面是不会发生改变的页面。
不像博客网站,最后发布的文章/页面往往排在最前面,静态页面是每次登陆和访问看到的都是同样的内容,就像你指定的主页一样。
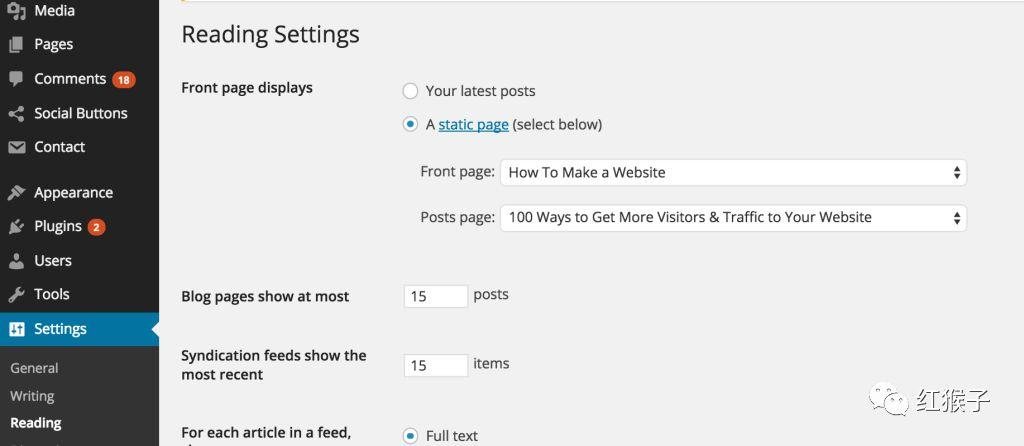
设置静态页面的方法:
- 找到 Settings -> Reading
- 选中 A static page

如果没有设置静态页面,WordPress 会把你最新的推送显示在主页上。
3.5.4 编辑侧边栏
大多数的 WordPress 主题都会在右边显示侧边栏 (有时也在左边)
如果不想要侧边栏,或者要更改侧边栏中显示的内容,可以这么做:
- 在 WordPress Dashboard 中找到 Appearance -> Widgets
- 在这里,可以采用拖放的方式,对侧边栏进行更改
3.6 安装插件以获取更多功能
3.6.1 什么是插件
插件的作用是用来扩展 WordPress 能力、为你的网站增加额外的功能。
使用插件,避免了自己从头开始开发 feature 的麻烦之处,可以快速构建你想要的功能。
插件几乎做任何事,比如 添加相册、提交表格、优化网站,开网店等。
3.6.2 如何安装插件
在 Plugins -> Add New 中,搜索自己想要的插件,免费的插件有超过 25,000 之多,所以你有很多的选择余地。
安装插件非常简单,找到你想要的插件,点击 install 就可以了。
这里简单介绍下目前最流行的三个插件。
- Contact form 7: 使用这个插件,不用登陆第三方邮箱,就可以方便的给网站 owner 发邮件。
- Yoast SEO for WordPress: 如果想要你的网站拥有 SEO 的能力,那么这个插件是个很好的选择,重要的是,它是免费的。
- Google Analytics: 这个插件可以有效统计流量信息和访客行为。
恭喜,到此为止,一个还不错的网站就上线了
文章主要翻译自 https://websitesetup.org
首发于微信公众号:红猴子
编辑于 2018-04-11